Un diplôme, deux parcours possibles
Le tronc commun
Les 3 premiers semestres sont communes aux deux parcours proposés au Puy.
Les objectifs sont d'avoir des bases solides dans les différents domaines, un point de vue global sur la stratégie de communication et les supports créés pour cette stratégie, mais également de permettre aux étudiants d'affiner leur choix de spécialisation.
Les projets des 3 premiers semestres
BUT 1ère année, semestre 1
SAE Auditer une communication numérique
Comp. COMPRENDRE - Binôme
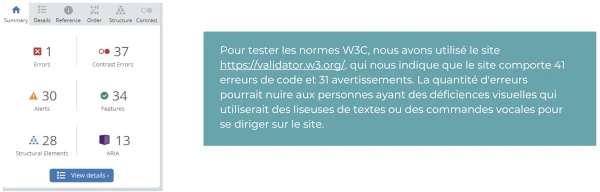
Faire l'analyse critique de supports de communication d’un produit / d’une structure et de son contexte : traduction de l’identité visuelle, analyse de sa stratégie de communication globale, du contexte économique de la structure/entreprise ainsi que les valeurs de l’entreprise. Aborder les aspects ergonomie, accessibilité, sémiologie, étude graphique pour le site web proposé.

Voir tous les projets du semestre 1
SAE Produire les éléments d'une communication visuelle
Comp. EXPRIMER - Binôme
Créer les éléments graphiques et visuels pour une campagne de communication et justifier ses choix esthétiques. Le focus est mis sur la méthodologie de travail : veille, croquis, création sur logiciel, déclinaison.
Sujet 2024 : concevoir un nouveau logo pour l'association du Roi de l'Oiseau
Sujet 2023 : concevoir le logo du magazine Interface et produire un ensemble cohérent de productions graphiques (variante du logo, 1ère et 4ème de couverture)
SAE Produire un site web
Comp. DÉVELOPPER - Individuel
Concevoir un site web constitué de quelques pages statiques, intégrant différents types de contenus (textes, images, vidéos, ...), possédant une page PHP de gestion de données, fonctionnel et hébergé en ligne. Le focus est mis sur les bonnes pratiques (respect des normes, indentation du code, nommage explicite des fichiers, ...).
Sujet 2024 : site sur la période historique de votre choix
SAE Concevoir une recommandation de Communication Numérique
Comp. CONCEVOIR - Groupe
Par groupes de 2 étudiants, construire une recommandation de communication pour la sortie ou le repositionnement d'un produit ou d’un service existant. L'objectif est d'identifier les cibles précises afin de concevoir une stratégie marketing visuelle et digitale.
SAE Gérer un projet pour une Communication Numérique
Comp. ENTREPRENDRE - Groupe
Produire un contenu audio et vidéo
Comp. EXPRIMER - Groupe
Partie 1 : tournage individuel d’une interview de 30 secondes
Partie 2 : réalisation d'un tutoriel de 1mn30 à 2 mn, en anglais
Portfolio
Comp. au choix - Individuel
Démontrer, argumenter et mettre en avant l'obtention d'une des cinq compétences, en s'appuyant sur une ou des créations issues de SAEs ou personnelles, sous forme d'une vidéo.
BUT 1ère année, semestre 2
SAE Concevoir un site web avec une source de données
Comp. DÉVELOPPER - Individuel
Concevoir un site web dynamique, lié à une base de données et permettant des interactions simples à la fois avec la base de données et avec les composants des pages (interactivité). Le focus est mis sur le travail en amont : wireframe (et contenus), liens entre les pages, ...
Sujet libre
Voir tous les projets du semestre 2
SAE Explorer les usages du numérique
Comp. COMPRENDRE - Groupe
SAE Journal Interface
Comp. EXPRIMER, ENTREPRENDRE - Groupe
L’objectif principal est de produire le magazine étudiant de 24 pages : rédaction des articles (à partir d'interview), production d’images (photo, illustration, graphisme) associées aux articles, conception d’une maquette de mise en page (chemin de fer, 1ere et 4e de couverture, identité visuelle et modèle de mise en page). Il s’agira également d’adapter certains articles à une diffusion sur le web (site internet du magazine et sur les réseaux sociaux du département) et de teaser la sortie du magazine.
Thématique 2025 : l'inclusion
Thématique 2024 : le 20e anniversaire du département MMI
SAE Concevoir un produit / service et sa communication
Comp. COMPRENDRE, CONCEVOIR, EXPRIMER, ENTREPRENDRE - Groupe
Construire une recommandation de communication pour la sortie d'un nouveau produit. L'objectif est d'identifier les cibles précises afin de concevoir une stratégie marketing visuelle, une ligne éditoriale et un prototype de produit (maquette réduite, impression 3D, dessin, vidéo promotionnelle par exemple).
SAE Construire sa présence en ligne
Comp. ENTREPRENDRE - Individuel
Soutenance PPP/Portfolio
Comp. : toutes - Individuel
A travers un support et une présentation, démontrer, argumenter et mettre en avant l'obtention du niveau 1 dans chacune des cinq compétences du BUT MMI, en s'appuyant sur une ou des créations issues de SAEs ou personnelles.
BUT 2ème année, semestre 3
SAE Concevoir des visualisations de données pour le web et un support animé – Motion Design
Comp. COMPRENDRE, EXPRIMER, DEVELOPPER - Individuel
Créer un article pour un journal d’un pays anglophone incluant le texte, des visuels interactifs, des dataviz et une vidéo teasing en motion design à publier sur un réseau social. Les données utilisées proviennent de l'Open Data University et doivent être pré-traitées.
Sujet 2024 : le développement de la mobilité électrique en France (évolution du nombre d’infrastructures de recharge, comparaison entre cette évolution et celle du parc de véhicules électriques, ...)
Sujet 2023 : Plan Vélo
Voir tous les projets du semestre 3
SAE Produire des contenus pour une communication plurimédia
Comp. COMPRENDRE, CONCEVOIR, EXPRIMER - Groupe
En tant que producteurs de contenus juniors, vous devez concevoir et produire en groupe de 4 ou 5 des contenus pour différents médias en lien avec une stratégie de communication et marketing suite au lancement d’un nouveau produit. Une analyse du contexte est effectuée afin de comprendre les enjeux et définir une stratégie de communication et marketing plurimédia (ligne éditoriale, identité visuelle, plan de communication, liste de contenus à produire liés à la vente/acquisition client en lien avec les objectifs chiffrés, etc.). Vous devez ensuite produire les média correspondant à la stratégie établie (vidéo, communication sur les réseaux sociaux, supports de communication, etc.).
Sujet 2023 : dans le cadre du développement économique du Bassin du Puy en Velay, vous accompagnez les entreprises locales dans leur communication plurimédia en imaginant le lancement d'un nouveau produit (fictif).
SAE Développer des parcours utilisateur
Comp. DEVELOPPER, ENTREPRENDRE - Groupe
Développer un site internet ergonomique, responsive et administrable, utilisant de la Programmation Orientée Objet et le présenter d'une façon convaincante à un jury non spécialiste en technique.
Sujet 2023 : développer le site internet vitrine, administrable et participatif, pour un nouvel événement novateur, pour une association alti-ligérienne existante
Soutenance PPP
Cette présentation doit être vue comme un exercice de préparation à des entretiens pour un stage, une alternance, une embauche. L'étudiant doit faire une analyse personnelle : CV court, points forts, compétences techniques et réalisations en s'appuyant notamment sur son book en ligne et son portfolio de compétences.
SAE Arts graphiques
Comp. EXPRIMER - Individuel
Travailler individuellement en création graphique (fixe et animée) tout en développant une démarche argumentée et nourrie de culture artistique.
Sujet 2024 : concevoir et produire 3 visuels qui sont la transposition graphique de 3 bâtiments d'un même architecte, constituant un triptyque.
Sujet 2023 : valoriser, par le traitement graphique, une série de Portraits issus des archives de la bibliothèque municipale du Puy-en-Velay


Le parcours Création Numérique
Les 3 premiers semestres sont communes aux deux parcours.
Les notions suivantes sont plus spécifiquement abordées à partir du Semestre 4 dans ce parcours :
Création de contenu : photographie, audiovisuel et motion design, infographie 2D/3D, webdesign, création de thèmes personnalisés pour les CMS, animation webUX Design, méthodes de créativité, problématisation/enjeux d’une direction artistique, méthodologie d’art numérique
Analyse des courants et de la culture artistique, approches théoriques de direction artistique, Concept/Mood board
Utilisation des nouvelles technologies : AR/VR, dispositifs holographiques, vidéos interactives
Nous insistons énormément sur les méthodologies de travail et la réflexion à avoir en amont de la création de supports de communication : quels sont les objectifs ? qu'allons nous créer ? quelles sont les inspirations ? pourquoi ? ...
Assistant de communication visuelle
Infographiste multimédia
Webdesigner
Motion designer
UX Designer
UX Designer
Designer éditorial, designer interactif
...
Le stage de 2ème année contient généralement des missions plutôt orientées sur la création de contenus (graphisme, vidéo, ...).
Stage de 10 semaines (gratification obligatoire), à partir de mi-avril.
Des missions en intégration web ou développement web sont également possible car les 5 compétences sont encore présentes en 2ème année.
Le stage de 3ème année est lui centré sur la compétence "EXPRIMER".
Stage de 12 à 16 semaines (gratification obligatoire), à partir de fin avril ou en stage "alterné" à partir de février (16 sem max).
Le stagiaire peut être amené à créer des contenus d'un site web, améliorer le site (référencement, réorganisation des contenus, ...).
Exemples de missions en stage : réalisation d'affiches et flyers respectant les contraintes d'impression, création de visuels pour les réseaux sociaux, tournage/montage de vidéos promotionnelles, prise de photos, réalisation de plaquettes de communication interne, création de vidéos en motion design, maquettage à partir des besoins clients, ...
Ces stages peuvent être réalisés dans des agences de communication, des services de communication de collectivités, des associations, ... Le tout est que vous ayez un lieu, un ordinateur, de quoi travailler et que vous soyez encadrés dans cette période de formation qu'est le stage.
Les missions en alternance doivent être focalisée sur la compétence "EXPRIMER". Le stagiaire peut être amené à créer des contenus d'un site web, améliorer le site (référencement, réorganisation des contenus, ...) mais cela ne doit pas être sa mission principale. Alternance en 3ème année uniquement.
Rythme de 2 semaines à l'IUT / 2 semaines en entreprise d'octobre à avril, temps plein en entreprise ensuite.
Contrat d'apprentissage (taux de rémunération de 3ème année).
Voici quelques exemples en 2024-2025 :
- Création de supports visuels, communication (organisation d’événements et séminaires, ligne éditoriale), référencement du site internet dans l'entreprise Saveurs des Sucs
- Communication digitale, avec de la création et gestion de contenu, alimentation et restructuration du site web, création de contenus à l'Ecole Nationale des Sports de Montagne
- Montage vidéo et Motion Design dans l'agence BreakFlip
- Création de supports de communication print et digitaux, la gestion des réseaux sociaux, et la participation à l'organisation des évènements intercommunaux à la Communauté de communes du Pays Mornantais
Les projets du parcours CréaNum
BUT 2ème année, semestre 4
SAE Produire du contenu multimédia
Comp. EXPRIMER, ENTREPRENDRE - Groupe
Les étudiants découvrent des nouvelles technologies liées à l’image et comment les exploiter comme support de communication innovant autre que les traditionnels supports print et web. L'objectif est de poser un regard différent sur la vulgarisation d’une création.
Projet 2023 : Organiser et créer du contenu animé pour une exposition technologique (Pyramide holographie, Vidéo mapping, Réalité augmentée, Mur d'écran).
Projet 2024 : Réaliser une composition animée de Vidéo mapping pour l'exposition Japon, Archipel des arts du Musée Crozatier du Puy-en-Velay. Ce travail fut projeté sur la façade du musée durant tout l'été 2025.

Voir tous les projets du semestre 4 parcours CréaNum
SAE Créer un site web avec un CMS
Comp. DEVELOPPER - Individuel
SAE Créer pour une campagne de communication visuelle
Comp. COMPRENDRE, CONCEVOIR, EXPRIMER - Groupe
Des commanditaires demandent vous demandent de procéder à la conception, à la production et à la diffusion d’une collection de contenus visuels et leur communication. Les étudiants sont regroupés en différents pôles (comité éditorial, pôle graphisme et design multimédia , pôle web et réseaux sociaux, ...).
Sujet 2025 : procéder à la conception, à la production et à la diffusion d’une collection de podcasts sur la thématique du Japon, pour l'exposition "Japon, Archipel des arts" du Musée Crozatier.
Sujet 2024 : procéder à la conception et à la création de contenus pour l'exposition "Martin Luther King".

Stage
Individuel
Le stage peut être effectué dans tout type de structure, pour des missions en lien avec le BUT MMI.
Le rapport de stage permet de mettre en avant les compétences acquises durant le stage.
La soutenance se focalise elle sur les compétences : à travers un support et une présentation, démontrer, argumenter et mettre en avant l'obtention du niveau 2 dans chacune des cinq compétences du BUT MMI, en s'appuyant sur une ou des créations issues de SAEs ou personnelles ou sur des réalisations faites lors du stage !
BUT 3ème année
SAE Refonte UX/UI
Comp. EXPRIMER - Trinôme
Sujet 2024 : imaginer un site e-commerce proposant une gamme de couteaux
Sujet 2023 : imaginer un site web dédié aux flans

Voir tous les projets de 3ème année parcours CréaNum
SAE CréaSIM
Comp. ENTREPRENDRE - Groupe
Découvrir les différentes phases de l’entrepreneuriat (projet, création, gestion), se confronter aux spécificités de l’entrepreneuriat et définir un Business Model, la stratégie commerciale et les moyens à mettre en oeuvre pour atteindre les objectifs ... sous la forme d'un Serious Game
SAE Audiovisuel et projection
Comp. EXPRIMER, ENTREPRENDRE - Groupe
Mettre en place une émission TV avec retransmission des données audiovisuelles (l'image fixe/animée) à la fois en directe et précalculé, pour mettre en avant un produit, un métier ou un évènement autour du Design
Sujet 2023 : "JobIT/JobART : les métiers créatifs".

SAE Patrimoine et Numérique
Comp. EXPRIMER - Trinôme
Projet Web
Comp. EXPRIMER - Groupe
Proposer un service numérique innovant, en veillant à sa faisabilité, en définissant sa valeur ajoutée et un modèle économique simple et en concevant ce produit et sa communication. Le projet est soit poussé sur l'aspect UX et communication (groupes 100% CréaNum) soit avec un prototype fonctionnel de site ou d'application web (groupes avec mix CréaNum, Dév Web).
Sujets 2023 et 2024-2025 : le service doit intégrer de l’Intelligence Artificielle, pouvant être couplé à de l’open data ou à un autre service déjà existant. L’enjeu principal portera sur l’automatisation d’un procédé ou la création d’un nouveau.
Projets "FI"
Comp. EXPRIMER - Etudiants en Formation Initiale
Différents projets sont proposés aux étudiants afin d'acquérir ou consolider des compétences.
Stage / alternance
Individuel
Missions dans un ou des domaines du BUT MMI : graphisme, vidéo, communication 360°, webdesign, ...
Le parcours Développement Web et Dispositifs Interactifs
Les 3 premiers semestres sont communes aux deux parcours.
Les notions suivantes sont plus spécifiquement abordées à partir du Semestre 4 dans ce parcours :
Modélisation UML, fondamentaux programmation (algorithmique, paradigme SOLID, complexité des algorithmes)Outils de développement web : versionning, Intégration Continue, vulgarisation de la mise en place de service permettant d’avoir une approche DevOps
Développement back : PHP OO, frameworks PHP type Symfony (dont authentification, API Restful, contrôleurs d’application), découverte de l’approche micro-service et des principes de déploiement sur le cloud, ...
Développement front : création de composants, promesses et exécution asynchrone, systèmes de notification, technologie type ReactNative, …
Utilisation des outils d’IA et intégration de l’IA dans le développement de services et produits numériques; éco-conception web
Développeur front-end
Webdesigner-intégrateur web pour des CMS
...
Le stage de 2ème année peut contenir des missions en intégration web ou développement web mais également des missions plutôt orientées sur la création de contenus (graphisme, vidéo, ...), les 5 compétences étant présentes en 2ème année.
Stage de 10 semaines (gratification obligatoire), à partir de mi-avril.
Le stage de 3ème année est lui centré sur la compétence "DÉVELOPPER".
Stage de 12 à 16 semaines (gratification obligatoire), à partir de fin avril ou en stage "alterné" à partir de février (16 sem max).
Exemples de missions : intégration de maquettes en HTML/CSS/JS pour un CMS, développement de composants avec un framework Js, création d'API sous Symfony, développement d'applications en NoCode, ...
Ces stages peuvent être réalisés dans des agences de communication, des agences web, des services informatiques, ... Le tout est que vous ayez un lieu, un ordinateur, de quoi travailler et que vous soyez encadrés dans cette période de formation qu'est le stage.
Les missions en alternance doivent être focalisée sur la compétence "DÉVELOPPER". Alternance en 3ème année uniquement.
Rythme de 2 semaines à l'IUT / 2 semaines en entreprise d'octobre à avril, temps plein en entreprise ensuite.
Contrat d'apprentissage (taux de rémunération de 3ème année).
Voici quelques exemples en 2024-2025 :
- Participation à la création d'applications web dans l'entreprise Logipro
- Migration des pages d'une plateforme web de Bootstrap vers Material dans la SEN ADISTA
- Développement back-end dans l'entreprise QSmart

Les projets du parcours DevWeb
Les contenus et l'organisation globale des SAE de ce parcours ont été revus au Printemps 2025 pour permettre une meilleure progression dans les enseignements et plus correspondre aux besoins des entreprises. Ce sont ces éléments qui sont présentés dans la suite.
BUT 2ème année, semestre 4
SAE Développer pour le web
L'objectif est de développer un site web reposant sur des API réalisées avec le framework PHP Symfony et, côté front-end, sur l'utilisation de preprocesseurs et d'un framework comme React. Une attention est portée sur la modélisation préalable (diagramme UML), et la mise en place d'outils de travail adaptés (versionning, Docker/VM).
Voir tous les projets du semestre 4 parcours DevWeb
SAE Concevoir un dispositif interactif
Développer un contenu 3D animé et intéractif utilisant des technologies web (Three.js) et le présenter sur un site Wordpress permettant notamment l'administration de ces contenus.
Stage
Individuel
Le stage peut être effectué dans tout type de structure, pour des missions en lien avec le BUT MMI.
Le rapport de stage permet de mettre en avant les compétences acquises durant le stage.
La soutenance se focalise elle sur les compétences : à travers un support et une présentation, démontrer, argumenter et mettre en avant l'obtention du niveau 2 dans chacune des cinq compétences du BUT MMI, en s'appuyant sur une ou des créations issues de SAEs ou personnelles ou sur des réalisations faites lors du stage !
BUT 3ème année
SAE Développement Web Python
Concevoir une application Web avec un framework Python, développement en HTMX côté front-end et gestion d'accès avec Keycloack
Voir tous les projets de BUT3 parcours DevWeb
SAE CréaSIM
Comp. ENTREPRENDRE - Groupe
Découvrir les différentes phases de l’entrepreneuriat (projet, création, gestion), se confronter aux spécificités de l’entrepreneuriat et définir un Business Model, la stratégie commerciale et les moyens à mettre en oeuvre pour atteindre les objectifs ... sous la forme d'un Serious Game.
SAE Développement Web & IA
Développer une application Web Python qui interroge et utilise un module d'Intelligence Artificielle
SAE Dispositifs interactifs
Le projet consiste à créer une application mobile (avec stockage de données dans une base NoSQL) qui permet d'intéragir avec un objet connecté.
Projet Web
Proposer un service numérique innovant, en veillant à sa faisabilité, en définissant sa valeur ajoutée et un modèle économique simple et en concevant ce produit et sa communication. Les étudiants doivent proposer un prototype fonctionnel de site ou d'application web et les éléments de communication (travail effectué par les étudiants du parcours Création Numérique du groupe).
Projets "FI"
Comp. DEVELOPPER - Etudiants en Formation Initiale
Différents projets sont proposés aux étudiants afin d'acquérir ou consolider des compétences.
Stage / alternance
Individuel
Missions dans un ou des domaines du BUT MMI : intégration web, développement web côté back-end avec Symfony, développement côté front-end, développement avec des outils de No Code / Low code
